Posted 27.01.2025
By Pete Bingham
Too many websites are plagued by poorly designed forms – they’re everywhere!
From confusing layouts and ambiguous fields to unnecessary information requirements – bad forms are frustrating your users, forcing them to abandon your site and head straight to your competitors.
The importance of a well-designed form can’t be overstated, but still, poor form experiences remain incredibly common.
Some stats:
By that logicsssss a poor form will lead to thousands of missed opportunities, hours of wasted time, and a sales funnel that struggles to perform. So what are you going to do about it?
Put simply, a bad lead generation form is one that fails to achieve its primary purpose: capturing high-quality leads while providing a good user experience.
Every use case is different, and shorter forms certainly have their place, for example, a newsletter sign-up form might only need a name and an email address. But shorter forms can leave your sales team ill-equipped to qualify, nurture or follow up the enquiry effectively. Without context – like the lead’s role, a company name or URL – you might be presented with a cold list of contacts and no insight into how to approach them.

The Fix:
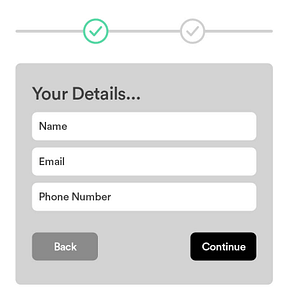
On the flip side, forms that demand too much information upfront can scare users away or feel like a chore. In fact, 27% of people abandon online forms because of their length. This can cost you leads before they even enter your funnel. But what if you genuinely need detailed information to process a specific type of inquiry, such as lengthy applications or tailored consultations?

The Fix:
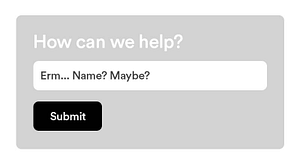
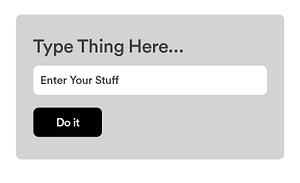
Even if you think your forms are easy to follow, they might not be intuitive for your users. From unclear questions to poorly designed layouts, if your forms confuse users, the information you collect won’t create a cohesive enquiry.
A common example is using a vague field like “message” instead of asking for specific information. This leaves users unsure about what you actually want from them, resulting in irrelevant or incomplete responses.

The Fix:
A form that’s visually cluttered, difficult to navigate, or not mobile-friendly creates unnecessary friction and feels at odds with your brand, and potentially even untrustworthy. Slow load times, confusing layouts, or unclear instructions make users more likely to give up.

The Fix:
One of the most overlooked issues with lead generation forms is that they stop working altogether. Over the years, we’ve worked with hundreds of businesses, and you’d be surprised at how often we find broken forms on their websites – and they all assumed everything was working fine.
Whether the issue is immediately obvious or just a subtle functionality problem, it’s more common than you might think. It could be an outdated plugin, a dodgy CAPTCHA installation, or some other technical glitch, but broken forms can often go unnoticed until you realise you’re missing valuable leads.
Even if the form is technically working perfectly, if the form looks broken, for example with fields that aren’t aligned properly or buttons appearing out of place, users may feel like the site itself is unreliable or untrustworthy. Trust is critical for conversions, and a massive 29% of people are likely to abandon your forms if they don’t trust your site.

The Fix:

Optimising your website forms goes beyond just fixing issues with functionality and design. To get the most out of your forms, consider these additional improvements:
Many businesses overlook how their form submissions are sent once completed. To ensure the data is useful, properly organised and working harder for your team, you could:
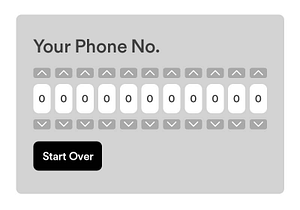
This one is really simple, but it’s criminally overlooked. Use the most appropriate kind of field for the data you want to collect. For example:
| Input | Purpose |
|---|---|
| type=”email” | For email addresses. Adds validation for @ and .com. |
| type=”url” | For website URLs. Adds validation for proper website address formats. |
| type=”tel” | For phone numbers. Opens the numeric keypage. |
| type=”password” | For secure, hidden text input. |
| type=”date” | For dates and times. |
| type=”time” | For time. |
What happens if the form doesn’t send or there’s an error?
After someone has submitted a form, make sure to follow up with a thank you page and an email confirming their submission. This not only reassures users that their form has been received but also opens up an opportunity to:

Ultimately, your lead generation forms are a crucial touchpoint for converting site visitors into potential customers. A well-crafted form that balances user experience and intent is the key to driving more meaningful submissions and nurturing better leads.
Your forms should be intuitive, fast, and frictionless while still collecting the necessary information to qualify your leads.
Remember to test them regularly to prevent broken forms, missed leads, or a frustrating experience for your users.
And finally, continue to optimise. From improving the clarity of your questions to integrating smarter functionality, always look for ways to make your forms work harder for you. A few tweaks can turn your website forms into powerful conversion tools that drive more qualified leads and ultimately, more sales.
Keep in mind those stats from the beginning of this article – 50% of marketers say online forms are their main source of leads and a whopping 70% of users will abandon a form if they are struggling with it. Don’t leave your users frustrated, and keep those leads coming in!
Our Services
Recent posts
Need help with your web design or digital marketing?
Talk to an expert today or call us on 01332 493766
Part of The Digital Maze Group