Posted 17.02.2016
By Rob Twells
Responsive web design is more important than ever. If you don’t have a responsive website, you could lose out on a tonne of sales/enquiries.
Responsive web design is the art of adjusting websites to make them look great and function the way they should on all screen sizes and devices. Can you think of a time you’ve been browsing a website on your mobile and ended up leaving it because of how long it was taking a page to load or how hard it was to navigate? These are just two of the reasons you could be losing customers when they visit your site on another device.
Sadly, not all responsive websites are ‘optimal’. Is it enough to scale down a website to single column and leave it at that? Not in our eyes!
Some web developers seem to think that simply scaling down a website so it fits the viewport of a screen is enough. This simply isn’t the case, responsive web design takes much more than that for it to become effective. Not all mobile devices render elements that a desktop does, for example.
Responsive web design is all about user experience; giving the users what they want and when they want it. This includes deciding what content to display on any given screen size and how to display it.
For example, on a desktop screen we can afford to have more fun with layouts whilst still providing a great experience. To effectively utilise a website on a mobile device, you have to be much more thoughtful and strategic with what you display.
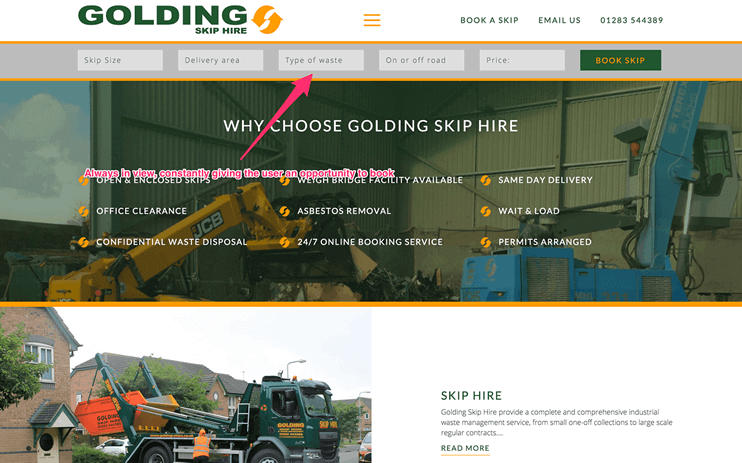
Take a client of ours, Golding Skip Hire, a company we recently worked with to renovate their website. As a great little user experience addition to the site, we consistently display a booking form on the website whilst the user scrolls down. With that form always being in view, we are able to dramatically increase conversions for Goldings because the user has the option of booking a skip at any time regardless of where they are on the site.

The challenge on mobile was to replicate this experience without taking up too much of the screen with the form. To accomplish this, we have a button at the top of the page which sticks there as the user scrolls. This isn’t a full form of course, but the principle still applies; the user has the option to book skip hire at any point throughout the site.
When a user visits a website using a mobile device, they are usually trying to find one of the following:
Again, it is not enough to just scale down the website from a desktop version to effectively allow the user to find these details. Web development has become comprehensive enough to let us developers utilise some native mobile functions such as ‘click to call’ or opening addresses up in the smartphones map application.

Effective responsive web design is usually a case of stripping out content. Some content that can be displayed on desktop due to the extra screen real estate may not be necessary on a smaller screen and therefore should be stripped out so the user can only see what they need, usually from the list above.
These are just a few examples of what sets us apart from other web design agencies.
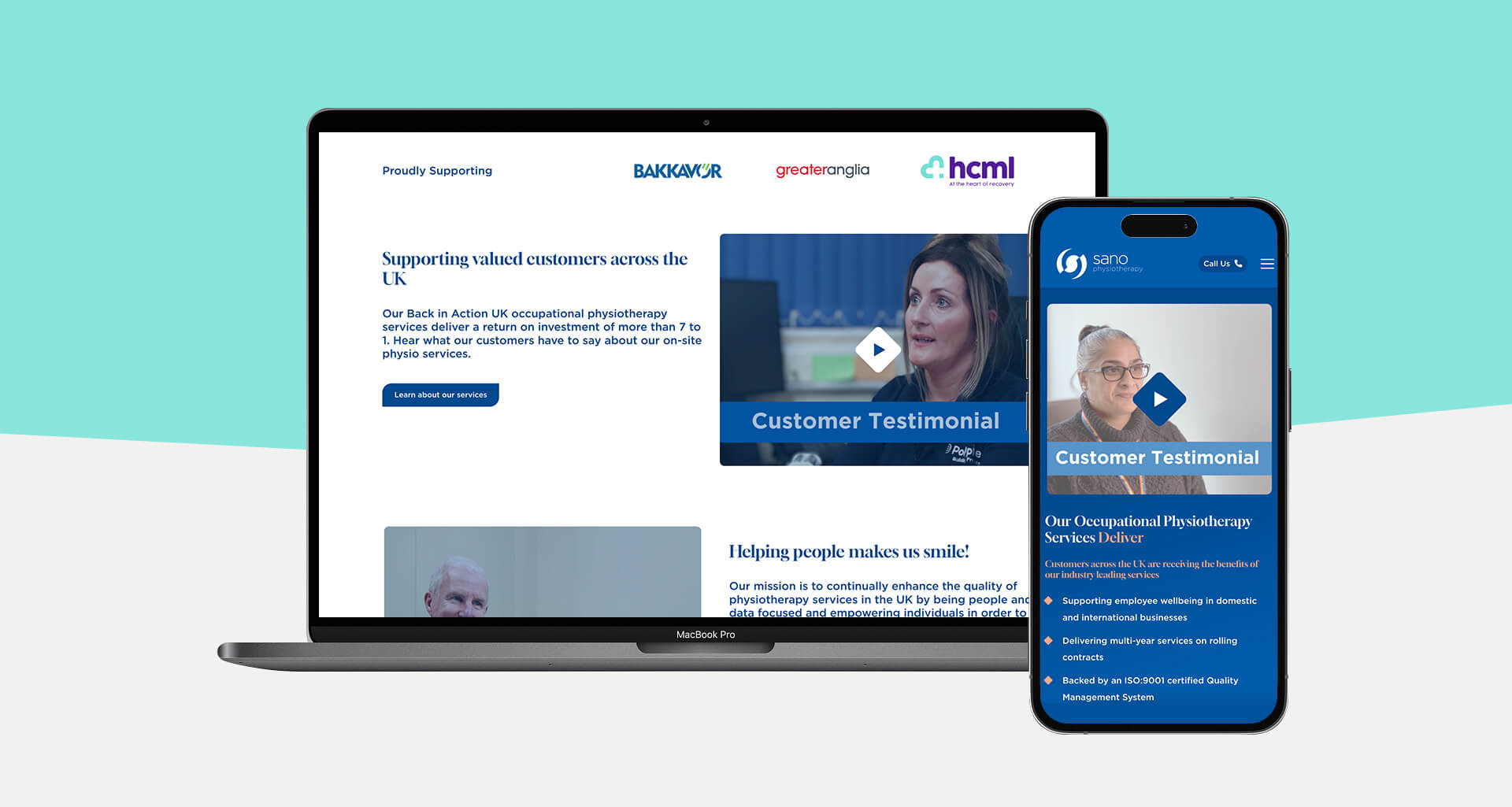
We form a strategy for your website to tailor the experience for each and every device.
We don’t just claim our websites are responsive, we go to many lengths to ensure that your website achieves your goal no matter how your visitors choose to reach you.
Every website we have made is responsive.
Take a look for yourself!
Our Services
Recent posts
The Beginner’s Guide to Setting Up Your First eCommerce Store
Posted 25/03/2025 by Frogspark
How to Create Cost-Effective, Engagement-Boosting Videos For Your Website
Posted 11/02/2025 by Frogspark
Building Better Website Forms To Drive More Conversions (and Revenue)
Posted 27/01/2025 by Pete Bingham
Need help with your web design or digital marketing?
Talk to an expert today or call us on 01332 493766
Part of The Digital Maze Group