Posted 26.08.2021
By Steven Titchener
What do diets and image compression have in common?
There are bad ways and good ways to do them, but both have the aim of reducing mass.
And for images and your website, it’s an important focus if you want a site that performs well from a technical and quality of life point of view.
But we all know this by now. We’ve heard it shouted from the rafters, and sometimes directly into our faces, about how smaller images = faster websites and faster websites = better user experience and better user… wait, this could go on forever. Let’s actually talk about HOW to give your image it’s best bod, AKA how to optimise your websites images.

By now, I know what you’re thinking. How could this theme last this long in this blog? And to be honest, I have no idea, it has no right to be here, but it is. So let’s roll our chunky images into our 3 step diet plan for those summer bod images.

If only we could simply drop ourselves into photoshop and make us smaller, thinner, leaner to fit into that smaller sized top. But alas, WE can’t, but our images CAN. So, it might sound a little basic, but we need to build the foundations for small sizes now to make big reductions later on.
By cropping your image down to the right size placeholder you are reducing the amount of data that is needed to show that image. This is naturally going to result in a slightly smaller file size, nothing too drastic but everything helps.

Just like a digital pair of Spanx, we need to compress our bloaty image data into something a little smaller.
This is an area we can really get a lot of reduction in. The only problem is there isn’t a set way that’s best to do it, some images you can compress a lot with a loss in quality, some images you’ll find just a touch of compression and it starts to look like an 8-bit rendering.
All in all though, you have 2 options for your compression:
Lossless and lossy.
They are fairly self explanatory, but lossless will compress a lot of the background data in an image. It looks over all of the data and tries to remove anything that doesn’t need to be there and keep important data so your file is reduced in size but not in quality. The problem with lossless though is that it doesn’t reduce the image file size by that much.
Which is why it is also important to consider lossy image compression. Lossy compression looks at everything that image has to offer and cuts and slices its way to a smaller image. This can result in a lot smaller file size, but potentially a botched looking image.
The saving grace of lossy really is that you have different levels of loss. So you can really start to tweak and refine your images to get the smallest size at the best quality.
But wait! Don’t go off and compress your images yet!
The next step can do it all at once.
 It’s like the cooler Gen Z cousin of PNG and JPEG, younger and knows way more about technology than they ever will.
It’s like the cooler Gen Z cousin of PNG and JPEG, younger and knows way more about technology than they ever will.
WebP is a modern image format created by Google that can keep up with current technological demands and trends. It does effectively the same thing as a PNG, just better.
You can still have transparent backgrounds, it supports animation and can use lossless OR lossy compression. But that’s not the best part…

Images are typically 26% smaller using WebP than PNGs!
Because it’s new, it isn’t the easiest to make right now and isn’t supported by a lot of your traditional marketing apps, like Canva. Even Adobe Photoshop requires a plugin to be able to export to WebP!
But it doesn’t mean it’s impossible to convert your everyday PNGs into WebP. There are plugins for Photoshop as mentioned above, which make it really easy to save WebPs out like a normal image.
However, there is an easier way thanks to Cloud Converts WebP converter.
And you can see from the setting that it will even resize the image for you! Now that’s handy.
We all wish we could get in shape on autopilot, and with your images, you actually can.
With a little code knowledge, you can setup a CDN (content delivery network) like Optimole or Cloudflare to do all of the above AND MORE for you. You just need to upload a single image and they crop, resize, compress, convert and send out the right image at the right time.
It’s something we integrate into the websites we build because it just takes that headache away from optimising images. You can sleep peacefully knowing that any image that is uploaded to your website, from us or yourself, is going to be in the best shape it’s ever been.
And therefore, your website will be the fittest it’s ever been.
We put this to the test to get real-world numbers here, after all we aren’t going for a fad diet!
First we need to set some assumptions so we make sure these images could be used on real websites in the majority of cases.
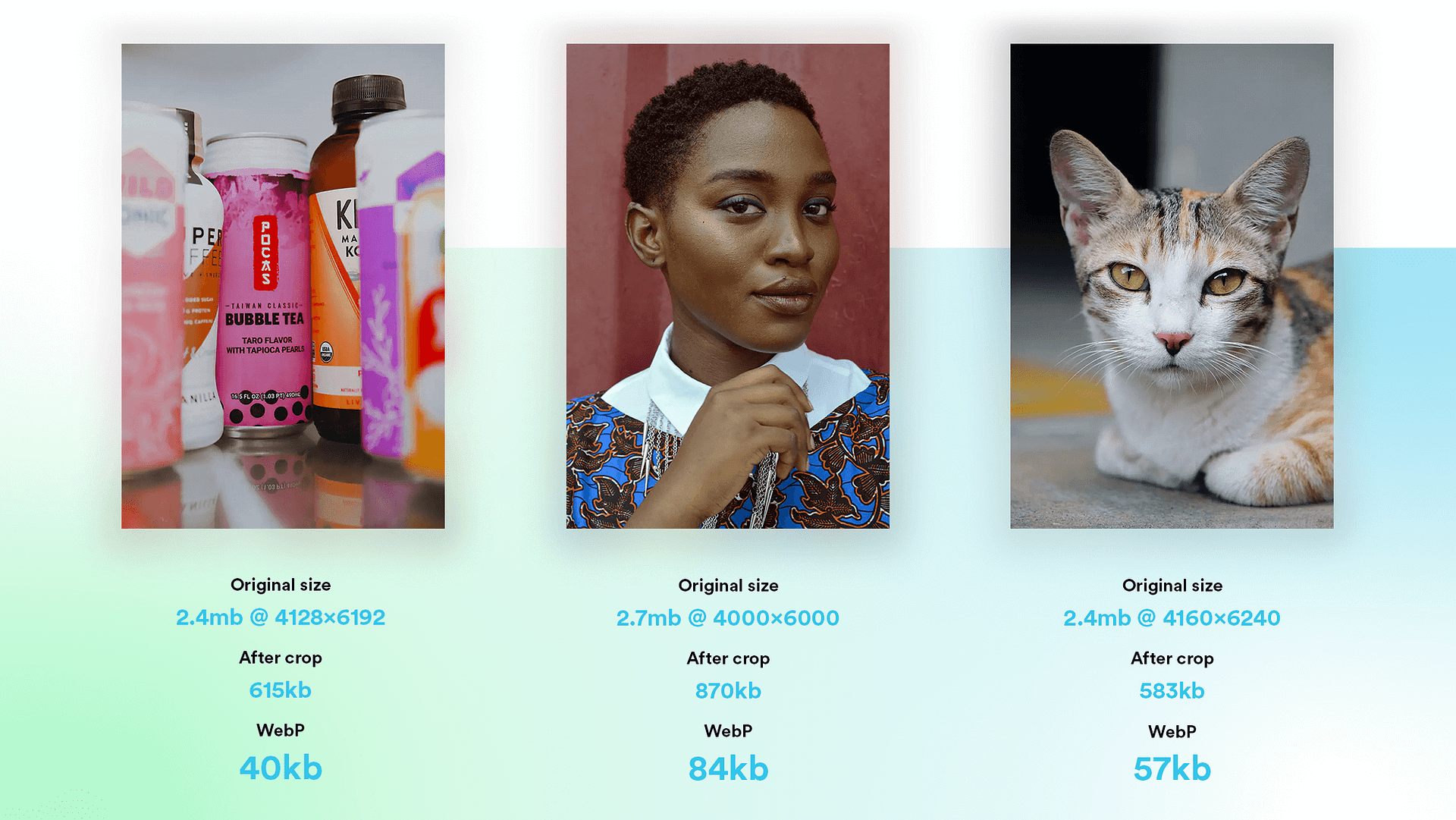
With that all out of the way, we got 3 lovely images from our best friends Unsplash and had a go at manually optimising them to see just how much smaller we can make them.
Here are the results:

As you can see, there is a significant change in size between the original and WebP versions. The crop brings it down quite a lot, but nothing can really compare to WebP compression.
Our Services
Recent posts
The Beginner’s Guide to Setting Up Your First eCommerce Store
Posted 25/03/2025 by Frogspark
How to Create Cost-Effective, Engagement-Boosting Videos For Your Website
Posted 11/02/2025 by Frogspark
Building Better Website Forms To Drive More Conversions (and Revenue)
Posted 27/01/2025 by Pete Bingham
Need help with your web design or digital marketing?
Talk to an expert today or call us on 01332 493766
Part of The Digital Maze Group