Posted 30.01.2019
By Ryan Knighton
Over the past 2 years or so, you might have heard the name AMP being thrown about a bit without really knowing what it does, why it exists or anything else about it really. We want to clear that up for you.
AMP or Accelerated Mobile Page is a recent initiative that is aiming to make the internet work faster for everybody, across all mobile devices. As an open-source project, it is hoping to improve mobile usability and the overall mobile user experience. Slight changes to the way websites are coded form the structure of AMP. For example, having to write all CSS in-line and sizing all resources statically means that most text-heavy content – like blogs and news stories – can be loaded faster than standard mobile sites.
With more and more people making use of their mobile devices to access content, it has become a goal for most search engines and webmasters to improve the viewing experience on mobile devices in order to capture and retain their mobile users. Hence, fast content that is adaptive to screen size has become imperative. So AMP was introduced as a new method of getting content to users faster and more efficiently than before.
Whilst the idea of faster web sounds great, we think it does have its limitations (but we will get to that later). At its core, AMP was developed for publishers so news sites, blogs and so on. It offered a much faster loading time thanks to how the page was coded. It also brought an added benefit of partnering with search engines. The likes of Google and Bing actually offered incentives to publishers who were using AMP, with the promise of having articles appear in the stories carousel in search results – which is great exposure for the publisher. Search engines endorsed this method because one of their big ranking factors is page speed, so a page that can load close to instantly is bound to be something they like.
As I mentioned above, it’s initial audience was for news publishers and blogs. However, the AMP website list all categories they believe that AMP works for which includes advertisers and e-commerce websites. Some people may find that AMP does work for them and others will find it is more of a hindrance. But as a rule of thumb, if you are posting regular, text-heavy content on a website with a large portion of mobile traffic you should consider implementing AMP. Alternatively, if your key metrics don’t include time on site, pages viewed but rely on instead the raw amount of traffic you get, AMP could be something you should consider.
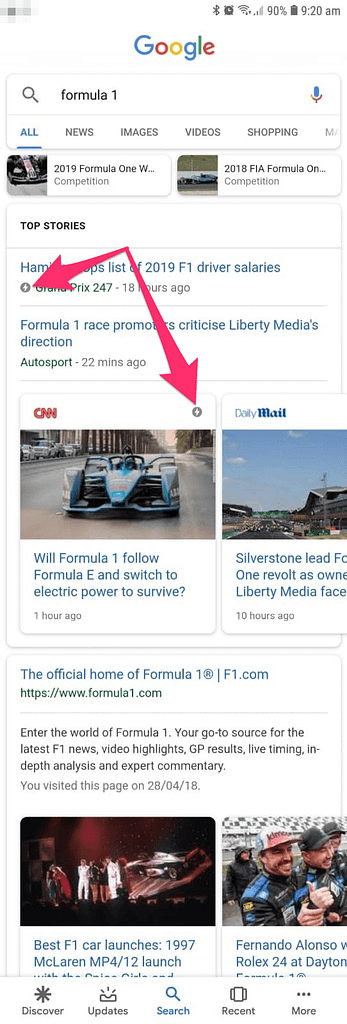
AMP content is quite easy to spot when entering a website from search engine results. First of all, most AMP content is served within a carousel of different websites that have content matching your search query. Secondly, you will be able to see a small lightning bolt icon underneath the meta title and description with ‘AMP’ next to it. It should look something like this:
Now you have a basic understanding of AMP, there are few other things you need to consider before diving straight in and implementing it on your website. Perhaps the biggest factor to consider is tracking. Because AMP is used for showing static content fast and is structured differently, metric tracking systems have to be integrated differently and subsequently appear as separate data sources. Google suggests that for more accurate tracking, AMP pages should be served and tracked as a separate property, or a different domain in other words.
To achieve the speeds possible in AMP, it also heavily leverages caching technology. Search engines cache the content on each page, so it can be served and rendered as fast as possible. However, this does have a downside as cached content might not always be accurate. Depending on when the page was last cached, a new version may be available which results in you serving older and potentially outdated content.
Because AMP was designed for static content, when you start introducing things like navigation, it becomes much less efficient. This means that once users find your content, they can’t navigate the rest of your site easily. This results in much higher bounce rate and less site interaction, none of which are good trust signals to search engines and can end in them pushing your website further down results pages. This lack of navigation also means that AMP is not well suited to businesses, whose main goal of content is to encourage further exploration of their site to find products and services.
Our Services
Recent posts
The Beginner’s Guide to Setting Up Your First eCommerce Store
Posted 25/03/2025 by Frogspark
How to Create Cost-Effective, Engagement-Boosting Videos For Your Website
Posted 11/02/2025 by Frogspark
Building Better Website Forms To Drive More Conversions (and Revenue)
Posted 27/01/2025 by Pete Bingham
Need help with your web design or digital marketing?
Talk to an expert today or call us on 01332 493766
Part of The Digital Maze Group